How to organize your Android code structure
Doing things right, and keeping classes single-purpose, will get you a lot of files in Android projects. So, organizing your code structure is a popular topic in the community. Also, because project structure is something specific to each project, our example may not make sense in every case. However after years of developing apps, patterns start to emerge and we at Bloco try to use the following "clean code" approach (it's generally a personal preference, as long as it's clear):
data
- models
- database
- preferences
- network
- requests
- responses
Accessing data sources like a database or the internet
domain
- models
- usecase1
- usecase2
- ...
- usecaseN
Contains all the models and business rules, the bridge between Data & UI
ui
- feature1
- feature2
- ...
- featureN
shared
Shared UI code between features
This layer contains the User Interface-related code
shared
Here rests Utilitarian classes that are typically shared between use-cases/views/repositories.
- Application Class
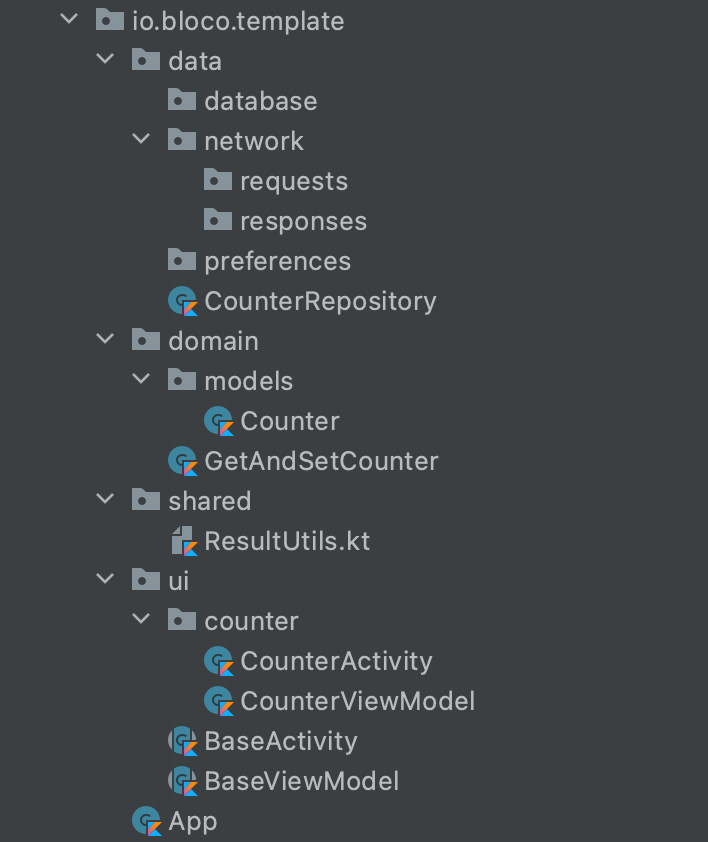
It would result into something similar to:
Conclusion
Each project is unique, and each case is a case but we believe that keeping classes single-purpose and organized in a clean and easy to understand makes development easier and more enjoyable. That is why we developed and use our own template when starting a new project, at our Android Starter Template Revised we go into more detail about the advantages and guidelines behind a Clean Architecture on Android as well as our project structure.
This blog post was updated on 23/06/2021 with the intent of keeping this post information useful and relevant.